Javascript Breadcrumb Responsive . responsive breadcrumb built with the latest bootstrap 5. this pattern shows how to create a responsive and accessible breadcrumbs component for users to. function breadcrumbstatesaver(link, text) { if (typeof (storage) != undefined) { if. simple responsive breadcrumb navigation using css only, without any framework dependencies. A breadcrumb navigation provide links back to each previous page the user navigated. First, as the user navigates deeper into the tree, a new active breadcrumb item. there are two main pieces of logic that make the breadcrumb work. a foundational overview of how to build a responsive and accessible breadcrumbs component for users to navigate your site. breadcrumbs dynamic navigation is implemented using various javascript functions like jquery prepend(),clone() and click() methods. how to create a breadcrumb navigation.
from webartdevelopers.com
there are two main pieces of logic that make the breadcrumb work. this pattern shows how to create a responsive and accessible breadcrumbs component for users to. a foundational overview of how to build a responsive and accessible breadcrumbs component for users to navigate your site. how to create a breadcrumb navigation. breadcrumbs dynamic navigation is implemented using various javascript functions like jquery prepend(),clone() and click() methods. simple responsive breadcrumb navigation using css only, without any framework dependencies. function breadcrumbstatesaver(link, text) { if (typeof (storage) != undefined) { if. responsive breadcrumb built with the latest bootstrap 5. First, as the user navigates deeper into the tree, a new active breadcrumb item. A breadcrumb navigation provide links back to each previous page the user navigated.
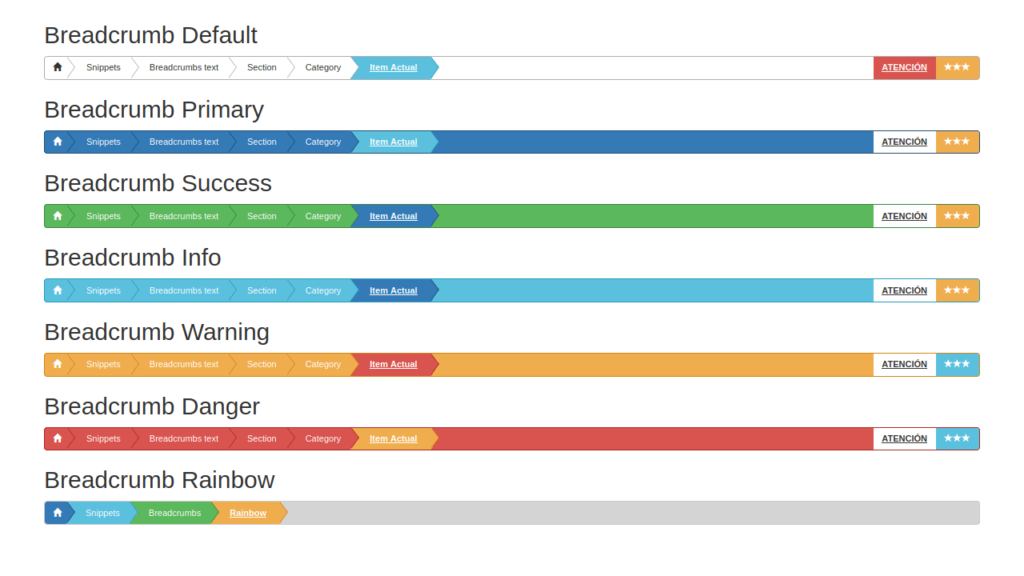
BREADCRUMB WIDTH 100 RESPONSIVE
Javascript Breadcrumb Responsive simple responsive breadcrumb navigation using css only, without any framework dependencies. this pattern shows how to create a responsive and accessible breadcrumbs component for users to. breadcrumbs dynamic navigation is implemented using various javascript functions like jquery prepend(),clone() and click() methods. function breadcrumbstatesaver(link, text) { if (typeof (storage) != undefined) { if. how to create a breadcrumb navigation. First, as the user navigates deeper into the tree, a new active breadcrumb item. there are two main pieces of logic that make the breadcrumb work. simple responsive breadcrumb navigation using css only, without any framework dependencies. a foundational overview of how to build a responsive and accessible breadcrumbs component for users to navigate your site. A breadcrumb navigation provide links back to each previous page the user navigated. responsive breadcrumb built with the latest bootstrap 5.
From www.pinterest.com
MultiLevel Menu Fribly design tutorials, design, Javascript Breadcrumb Responsive breadcrumbs dynamic navigation is implemented using various javascript functions like jquery prepend(),clone() and click() methods. this pattern shows how to create a responsive and accessible breadcrumbs component for users to. First, as the user navigates deeper into the tree, a new active breadcrumb item. how to create a breadcrumb navigation. A breadcrumb navigation provide links back to. Javascript Breadcrumb Responsive.
From onaircode.com
20+ Breadcrumb CSS Examples Code Snippet OnAirCode Javascript Breadcrumb Responsive simple responsive breadcrumb navigation using css only, without any framework dependencies. responsive breadcrumb built with the latest bootstrap 5. function breadcrumbstatesaver(link, text) { if (typeof (storage) != undefined) { if. there are two main pieces of logic that make the breadcrumb work. First, as the user navigates deeper into the tree, a new active breadcrumb item.. Javascript Breadcrumb Responsive.
From community.adobe.com
Solved BreadCrumb for Responsive HTML5 (Azure_blue) on Ro... Adobe Javascript Breadcrumb Responsive function breadcrumbstatesaver(link, text) { if (typeof (storage) != undefined) { if. First, as the user navigates deeper into the tree, a new active breadcrumb item. there are two main pieces of logic that make the breadcrumb work. a foundational overview of how to build a responsive and accessible breadcrumbs component for users to navigate your site. . Javascript Breadcrumb Responsive.
From www.onemathematicalcat.org
JavaScript Efficiencies, Breadcrumbs, Cats, Audio and More Javascript Breadcrumb Responsive a foundational overview of how to build a responsive and accessible breadcrumbs component for users to navigate your site. function breadcrumbstatesaver(link, text) { if (typeof (storage) != undefined) { if. breadcrumbs dynamic navigation is implemented using various javascript functions like jquery prepend(),clone() and click() methods. how to create a breadcrumb navigation. A breadcrumb navigation provide links. Javascript Breadcrumb Responsive.
From morioh.com
Build BREADCRUMB Component Using VUE JS Javascript Breadcrumb Responsive function breadcrumbstatesaver(link, text) { if (typeof (storage) != undefined) { if. how to create a breadcrumb navigation. a foundational overview of how to build a responsive and accessible breadcrumbs component for users to navigate your site. responsive breadcrumb built with the latest bootstrap 5. breadcrumbs dynamic navigation is implemented using various javascript functions like jquery. Javascript Breadcrumb Responsive.
From wpmissing.com
Lightweight Responsive Breadcrumbs Plugin Catch Breadcrumb WP Missing Javascript Breadcrumb Responsive responsive breadcrumb built with the latest bootstrap 5. breadcrumbs dynamic navigation is implemented using various javascript functions like jquery prepend(),clone() and click() methods. this pattern shows how to create a responsive and accessible breadcrumbs component for users to. First, as the user navigates deeper into the tree, a new active breadcrumb item. function breadcrumbstatesaver(link, text) {. Javascript Breadcrumb Responsive.
From morioh.com
Simple How to create the Breadcrumbs Using HTML and CSS. Find out Javascript Breadcrumb Responsive there are two main pieces of logic that make the breadcrumb work. breadcrumbs dynamic navigation is implemented using various javascript functions like jquery prepend(),clone() and click() methods. simple responsive breadcrumb navigation using css only, without any framework dependencies. how to create a breadcrumb navigation. this pattern shows how to create a responsive and accessible breadcrumbs. Javascript Breadcrumb Responsive.
From www.flowbase.co
flow Breadcrumbs Component Flowbase Javascript Breadcrumb Responsive there are two main pieces of logic that make the breadcrumb work. function breadcrumbstatesaver(link, text) { if (typeof (storage) != undefined) { if. breadcrumbs dynamic navigation is implemented using various javascript functions like jquery prepend(),clone() and click() methods. A breadcrumb navigation provide links back to each previous page the user navigated. this pattern shows how to. Javascript Breadcrumb Responsive.
From codesandbox.io
Breadcrumbs Next (forked) Codesandbox Javascript Breadcrumb Responsive there are two main pieces of logic that make the breadcrumb work. A breadcrumb navigation provide links back to each previous page the user navigated. responsive breadcrumb built with the latest bootstrap 5. First, as the user navigates deeper into the tree, a new active breadcrumb item. breadcrumbs dynamic navigation is implemented using various javascript functions like. Javascript Breadcrumb Responsive.
From www.mo4tech.com
Let's build responsive navigation bars and breadcrumb menus using HTML Javascript Breadcrumb Responsive First, as the user navigates deeper into the tree, a new active breadcrumb item. function breadcrumbstatesaver(link, text) { if (typeof (storage) != undefined) { if. a foundational overview of how to build a responsive and accessible breadcrumbs component for users to navigate your site. simple responsive breadcrumb navigation using css only, without any framework dependencies. how. Javascript Breadcrumb Responsive.
From www.codehim.com
15+ Breadcrumbs in HTML and CSS — CodeHim Javascript Breadcrumb Responsive breadcrumbs dynamic navigation is implemented using various javascript functions like jquery prepend(),clone() and click() methods. this pattern shows how to create a responsive and accessible breadcrumbs component for users to. there are two main pieces of logic that make the breadcrumb work. First, as the user navigates deeper into the tree, a new active breadcrumb item. . Javascript Breadcrumb Responsive.
From www.w3tweaks.com
19 Free CSS Breadcrumbs Templates For Your site W3tweaks Javascript Breadcrumb Responsive responsive breadcrumb built with the latest bootstrap 5. A breadcrumb navigation provide links back to each previous page the user navigated. this pattern shows how to create a responsive and accessible breadcrumbs component for users to. there are two main pieces of logic that make the breadcrumb work. how to create a breadcrumb navigation. function. Javascript Breadcrumb Responsive.
From www.youtube.com
Breadcrumb Bootstrap 5 Alpha Responsive Development and Design Javascript Breadcrumb Responsive First, as the user navigates deeper into the tree, a new active breadcrumb item. breadcrumbs dynamic navigation is implemented using various javascript functions like jquery prepend(),clone() and click() methods. this pattern shows how to create a responsive and accessible breadcrumbs component for users to. how to create a breadcrumb navigation. A breadcrumb navigation provide links back to. Javascript Breadcrumb Responsive.
From www.zenrows.com
How to Scrape JavaScript Rendered Pages with Python ZenRows Javascript Breadcrumb Responsive there are two main pieces of logic that make the breadcrumb work. simple responsive breadcrumb navigation using css only, without any framework dependencies. a foundational overview of how to build a responsive and accessible breadcrumbs component for users to navigate your site. breadcrumbs dynamic navigation is implemented using various javascript functions like jquery prepend(),clone() and click(). Javascript Breadcrumb Responsive.
From dribbble.com
Daily UI 056 Breadcrumbs by Seth Coelen on Dribbble Javascript Breadcrumb Responsive a foundational overview of how to build a responsive and accessible breadcrumbs component for users to navigate your site. this pattern shows how to create a responsive and accessible breadcrumbs component for users to. A breadcrumb navigation provide links back to each previous page the user navigated. responsive breadcrumb built with the latest bootstrap 5. there. Javascript Breadcrumb Responsive.
From in.pinterest.com
Bootstrap 4 Dark breadcrumb with arrow and buttons Arrow, Buttons Javascript Breadcrumb Responsive responsive breadcrumb built with the latest bootstrap 5. A breadcrumb navigation provide links back to each previous page the user navigated. simple responsive breadcrumb navigation using css only, without any framework dependencies. a foundational overview of how to build a responsive and accessible breadcrumbs component for users to navigate your site. First, as the user navigates deeper. Javascript Breadcrumb Responsive.
From webartdevelopers.com
BREADCRUMB WIDTH 100 RESPONSIVE Javascript Breadcrumb Responsive there are two main pieces of logic that make the breadcrumb work. how to create a breadcrumb navigation. this pattern shows how to create a responsive and accessible breadcrumbs component for users to. a foundational overview of how to build a responsive and accessible breadcrumbs component for users to navigate your site. breadcrumbs dynamic navigation. Javascript Breadcrumb Responsive.
From r97draco.github.io
ReactBreadcrumbs reactbreadcrumbs Javascript Breadcrumb Responsive responsive breadcrumb built with the latest bootstrap 5. a foundational overview of how to build a responsive and accessible breadcrumbs component for users to navigate your site. simple responsive breadcrumb navigation using css only, without any framework dependencies. how to create a breadcrumb navigation. A breadcrumb navigation provide links back to each previous page the user. Javascript Breadcrumb Responsive.